Chromebookでも、「ダークモード」テーマを利用できるようになっています。
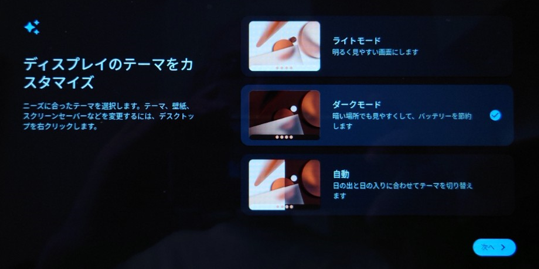
セットアップの最後に、【ディスプレイのテーマをカスタマイズ】画面で、「ライトモード」「ダークモード」「自動」から選択できるようになっています。

この設定は、あとからも変更することができます。
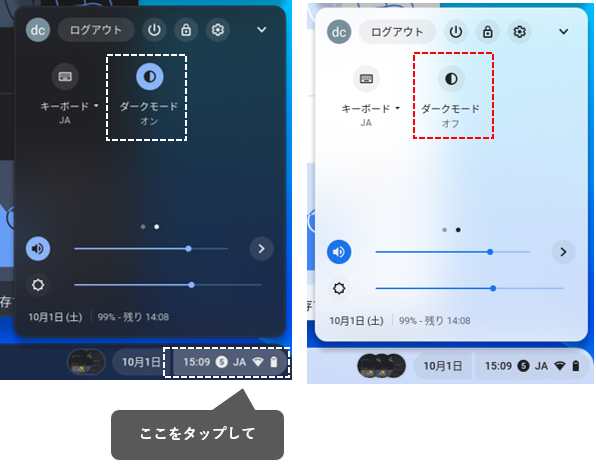
1.「ステータス領域」から
画面右下にある「ステータス領域」をクイック(タップ)すると、【クイック設定】が表示されます。その2ページ目にある「ダークモード」をクイック(タップ)して、「オン/オフ」を切り替えることができます。

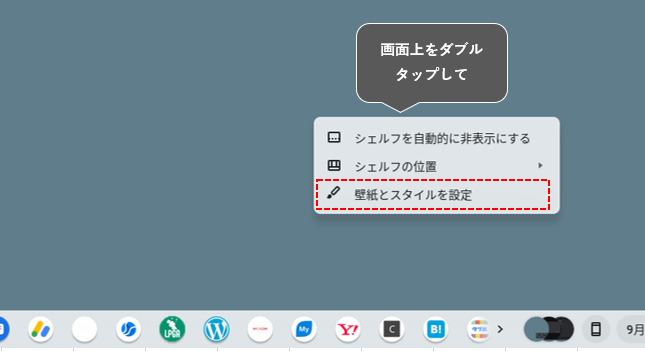
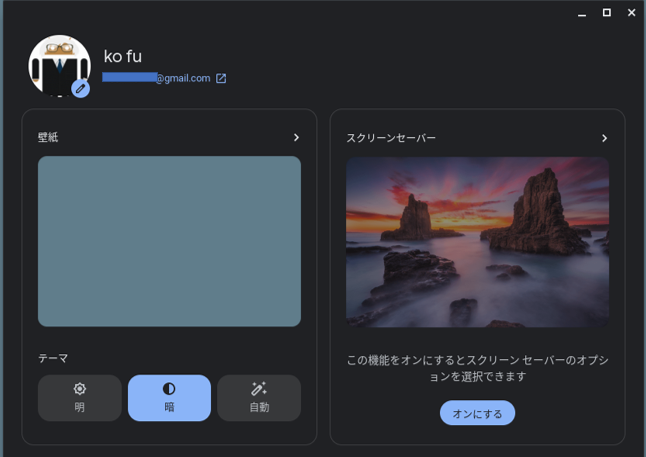
2.「壁紙とスタイルを設定」画面から
画面(デスクトップ)上を右クリック(ダブルタップ)、または、タッチパッド上をダブルタップして、表示されるポップアップメニューの「壁紙とスタイルを設定」をクイック(タップ)します。

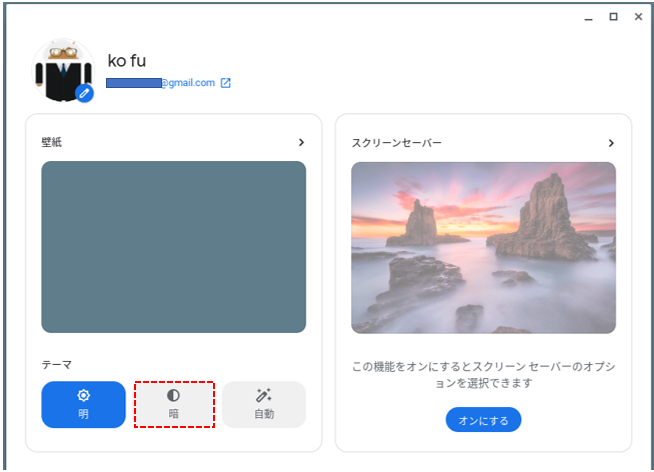
「壁紙とスタイルを設定」画面の「テーマ」で、「暗」または「明」を選択することで、切り替えができます。


※「自動」を選択した場合は、時間によって自動的に「ライトモード」「ダークモード」が切り替わるようです。切り替わるタイミングは、「日の出」「日の入り」の時刻になります。
レビュー機種
ASUS Chromebook Flip C214MA(C214MA-BW0028)※チャンネル:stable、ノートPCモード
※Chrome OS バージョン:105
