【Googleアドセンス】再申請の顛末記 「自動広告掲載」のために
2019/11/23
こちらのサイトに自動広告を適用しようとしても、想定通りに行かなくて、いろいろと操作している過程で、不用意に、当該サイトをアドセンスのサイトリストから削除してしまいました。
その結果何が起こったか。アドセンス広告がサイトに表示されなくなってしまったのです。それなりに収益があがっていたので、ショック&パニックです。
すぐに、復活しようとして、即申請しまいました。
以下、申請⇒合格⇒自動広告掲載⇒AMP対応 までの顛末記です。
10/28
即日、申請却下のメールが来ました。
その理由は、
『審査の結果、残念ながら、現時点ではお客様のサイトに広告を掲載することはできません。サイトに広告を表示できるようにするには、問題を解決してください。』
というものでした。

サイトリストから削除するまでは、普通に、アドセンス広告を貼ることができていたのに。???????
調べたら、2018年12月ごろから、サイトごとの審査制になったようで、一度審査に通った後に、他のサイトを立ち上げて、バンバン広告を貼ることができなくなっているみたいです。
サイトの内容には、問題はないと思っていたので、審査落ちの原因は、???だったのですが、自動広告を設定しようとしていたときに、ちょっと引っかかったことがありました。
該当サイトが、サブドメインとして、サイトリストに登録されていたことです。(ドメインは「xsrv.jp」)
調べたら、「xsrv.jp」の初期ドメイン(サブドメイン)は、アドセンスの審査に通らないという記事を見つけました。
よって、独自ドメインを取得して、サイトを再構築することにしました。
10/30
XSERVERで、新しいドメイン「androidappsea.com(当サイト)」を取得して、Wordpressをインストールしました。
10/31
サイトの移行をしないといけないのですが、これが意外とやっかいな作業なのです。WordpressからWordpressへの移行になります。
いろいろと調べた結果、プラグイン「All-in-One WP Migration」と「All-in-One WP Migration File Extension」を利用すれば簡単にできそうなことがわかりました。
メディア以外は、簡単に移行できたのですが、メディアの容量が、無料でできるインポートの容量512MBを超えていたので、FTPクライアントソフト「FileZilla Client」を使って、力ずくでダウンロード⇒アップロードを繰り返しました。
パーマーリンクの設定は、移行できないみたいで、最初に設定します。それ以外は、完璧にコピーされています。
サイト移行が無事おわったので、
・アナリティクスコード(トラッキング ID)取得
・Search Console登録
・AdSense 申請
をしました。
11/1
・サイトマップ登録
11/13
AdSense 申請結果⇒AdSense の利用を開始するには、問題を解決してください。

その理由は、『価値の低い広告枠: コンテンツが存在しない』というよくあるものでした。
11/15
サイトの記事内容には、問題がないと思っていたので、次の対応をしました。
・記事のないカテゴリを削除
・移行元サイトと当サイトで重複している記事を移行元サイトから削除
これで、AdSenseに再申請したら、その日のうちに合格通知がきました。

約2週間掛かって、復活です。バンバンザイ!!!!
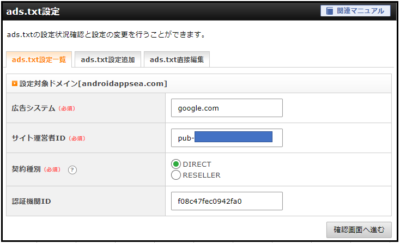
ついでに、「ads.txtファイル」を登録しておきました。
※エックスサーバーを利用していると簡単に設定できます。
「サーバーパネル」の「ads.txt設定」をクリック⇒必要な項目を入力するだけです。

※「ads.txtファイル」が正しく登録されているかチェックしてくれるサイト:https://fe.datasign.co/adstxt/
ついに、自動広告の設定ができました。めでたしめでたし。
11/16
ところが、自動広告の表示回数が、ページビュー数より少ないことに気が付いて、何かおかしいと思い、サイトを確認したら、記事内に「ページ内広告」が、まったく表示されていませんでした。(ヘッダーとフッターには表示されていました。)
広告設定のプレビューでは、表示されるようになっているのに、?????。
同じような現象に悩んでいる方がいるようで、コミュニティに質問が載っています。
https://support.google.com/adsense/thread/19898261?hl=ja
結論は、プレビューは当てにならないということです。
とは言っても、広告が表示されないのは、最悪なので、いろいろ調べてみました。
AdSenseのヘルプに
『自動広告を表示する各ページの
さらに、気になる記述が
『WordPress をお使いの場合、AdSense コードの追加について詳しくはヘルプをご覧ください。』
リンクのヘルプを見ると
『AdSense を初めてお使いになる場合は、まず、お客様のサイトを AdSense に紐づけていただきます。その際には、Google の WordPress 用 Site Kitを使用することを強くおすすめします。Site Kit によって、WordPress サイトを AdSense アカウントに紐づけ、AdSense コードをすべてのページに自動で配置できます。そのため、サイト全体に自動で広告を表示できます。』
こう言っているので、プラグイン「Site Kit by Google」を使って、 AdSenseと紐づけてみることにしました。
※プラグイン「Site Kit by Google」は少し前から気になっていました。Wordpressから「Google アナリティクス」「Google Search Console」の統計情報と分析結果を見ることができて、ベータ版だったのが、11月に正式リリースされていたからです。
このプラグイン「Site Kit by Google」をインストールしていないのが、原因とは思いたくありませんが、推奨されているのでインストールして設定しました。
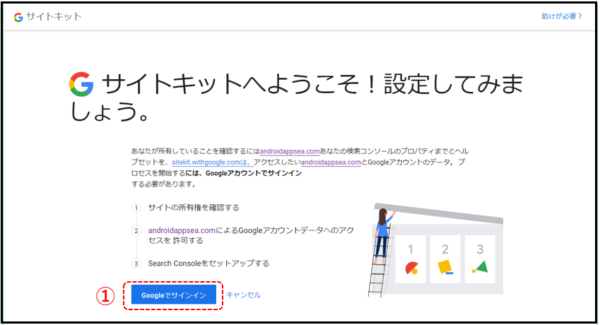
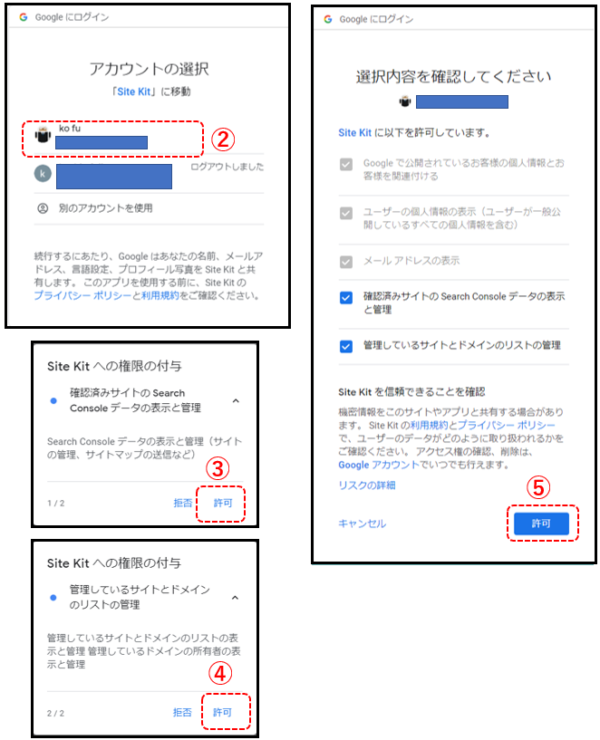
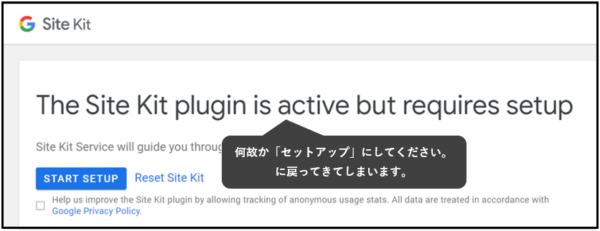
①「Googleでサインイン」をクリック⇒②Googleアカウントをクリック⇒③「許可」をクリック⇒④「許可」をクリック⇒⑤「許可」をクリックで、何故かまたセットアップの画面に戻ってきてしまいます。



これは、エラーなのですが、エラー表示されていません。
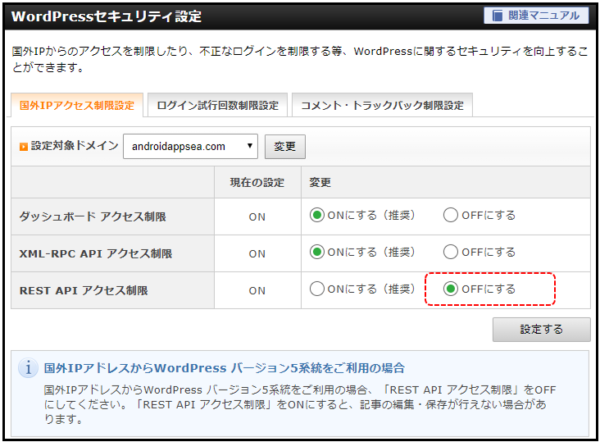
エラーの原因は、エックスサーバーが、デフォルトで「国外IPからのアクセスを制限」しているからです。(これもネット調べ)
エックスサーバーのサーバーパネルの「WordPressセキュリティ設定」⇒当該ドメインの「WordPressセキュリティ設定」画面を開いて⇒「REST API アクセス制限」をOFFにします。

これで再度①から⑤を実行すると、サイトの所有者の確認が完了します。
次に、当サイトからGoogleアカウントデータへのアクセスを許可します。
これで、「Site Kit by Google」のセットアップは一旦完了です。

プラグイン「Site Kit by Google」のダッシュボードを表示して「AdSenseの接続サービス」をクリックして、「Google Search Console」をセットアップした手順と同様に、「Googleでサインイン」をクリック⇒Googleアカウントをクリック⇒「許可」をクリックをしていきます。

AdSenseとの接続が完了して、プラグイン「Site Kit by Google」のSettingsをみると、「AdSenseのコードが、サイトに配置されました。」とあります。

これで、自動広告はどうなるのでしょうか。
11/18
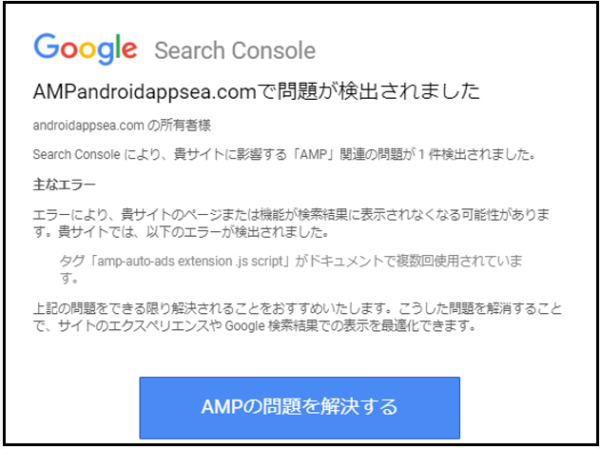
「Google Search Console Team」から『AMPandroidappsea.comで問題が検出されました』というメールが届きました。

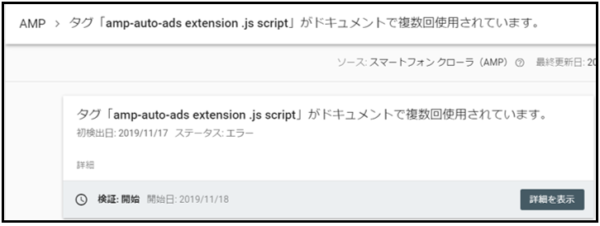
その原因は、『タグ「amp-auto-ads extension .js script」がドキュメントで複数回使用されています。』 というものでした。

AMPページのソースを調べると、指摘の通り
『<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script>』のコードが2カ所にありました。
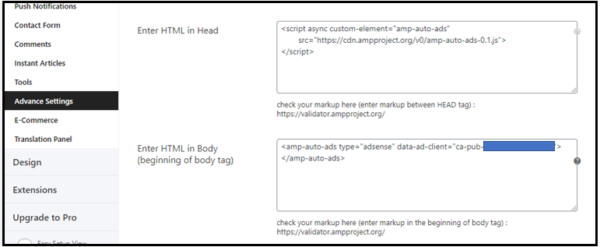
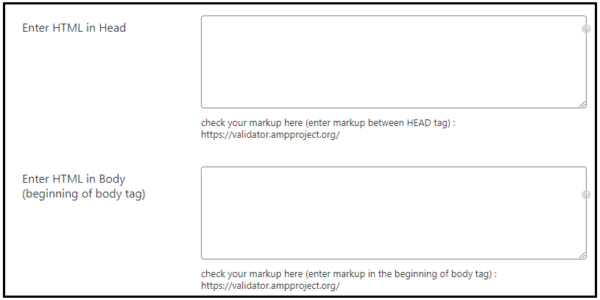
・このコードを明示的に記載しているのは、AMP対応のためにインストールしているWordPressnoプラグイン「AMP for WP - Accelerated Mobile Pages for WordPress」で、AMPページに自動広告を掲載するために「Settings」⇒「Advance Settings」の「Enter HTML in Head」のところだけなので、また????です。

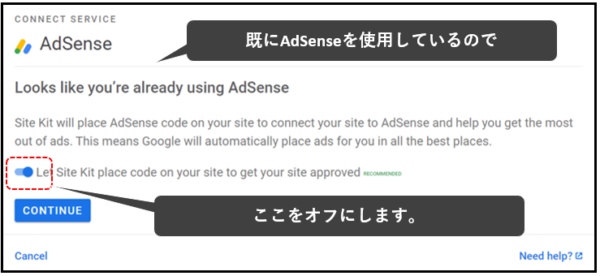
・余計なことをしたのは、「Site Kit by Google」で、AdSenseと接続したところなので、もう一度手順を確認すると、英語表記なので、スルーしてしまいましたが、既にAdSenseを使用している場合は、「オフ」にした方がいいようです。

これで、『タグ「amp-auto-ads extension .js script」がドキュメントで複数回使用されています。』 の問題は解決しましたが、今度はあらたに『<amp-auto-ads type="adsense" data-ad-client="ca-pub-xxxxxxxxxx"></amp-auto-ads>』がAMPページのソースにないことが判明しました。
11/23
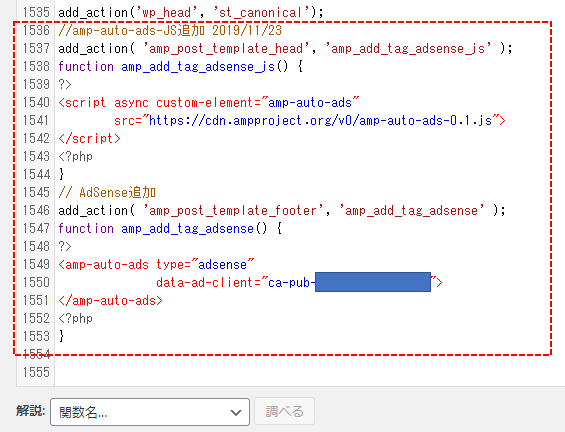
『<amp-auto-ads type="adsense" data-ad-client="ca-pub-xxxxxxxxxx"></amp-auto-ads>』が存在するAMPページもあれば、存在しないページもあり、原因がわからないので、プラグイン「AMP for WP」を利用するのは断念して「Settings」⇒「Advance Settings」の「Enter HTML in Head」および「Enter HTML in Body」のところをクリアして、ネットで調べた「functions.php」に直接コードを追加する方法を選択します。
(※こちらのサイトを参考にしました。⇒https://blogenist.jp/2018/12/15/7276/)

WordPressのテーマエディターで、「functions.php」を編集して保存しようとしたときに、エラーが発生しました。

『致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。』
指示通りに、「FileZilla Client」を利用して、「functions.php」を編集して保存しました。

ここで、AMPページのソースを確認したら、無事にAMPページに自動広告を表示するのに必要な2つのコードが存在していました。これで、AMPページにも自動広告が表示されそうです。時間が掛かりそうなので、しばらく見守ります。







