【自動実行アプリ「Tasker」の使い方】8.メイン画面詳細ーScene(シーン)の編集画面について
2020/07/28
「Scene」(シーン)とは、Tasker(タスカー)の中で利用できるグラフィカルなユーザーインターフェイスで、「Action」を実行する際に必要な情報の入力を求めたり、実行結果の表示をするダイアログウィンドウです。
通常のアプリにおいても、ポップアップした画面からテキストを入力したり、いくつかの候補からアイテム選択したり、あるいは、ホップアップしたスライダーから音量の大きさや透明度をドラッグしたりすることがありますが、それと同じようなことがTasker(タスカー)でも「Scene」(シーン)を利用することで可能になります。
「Scene」編集画面では、「Element」を利用して独自の画面デザインを作成することができます。具体的には、「Scene」の大きさの設定、「Scene」に配置する「Element」の追加/削除、「Element」の「Scene」内における位置と大きさの設定等です。
【注記】画面表示例について
・「Tasker」のバージョン:5.0
・端末:「ASUS Zenfone 2」(Android 6.0.1)
1.「Scene Edit」画面
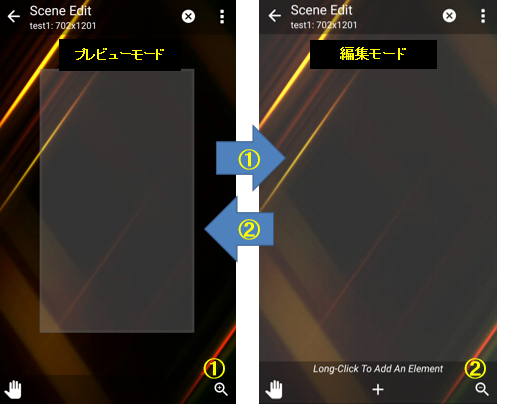
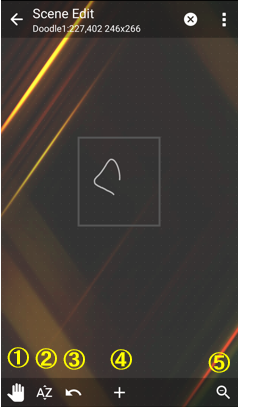
「Scene Edit」画面には「プレビューモード」と「編集モード」があり、ツールバーにある「虫眼鏡アイコン」(①②)をタップすることで切り替えることができます。
・新規作成の場合
Taskerのホーム画面で「SCENES」タブをタップして、ツールバーの「+」をタップして、Scene名を入力すると左側の画面になります。

・作成済Sceneの場合(例:組み込みシーンPopup)
Taskerのホーム画面で「SCENES」タブをタップして表示されるSceneリストのScene名をタップすると左側の画面になります。

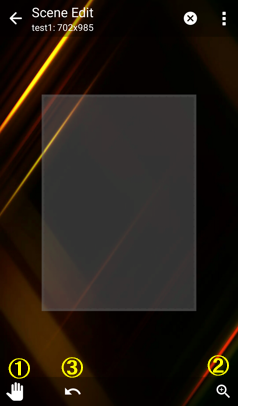
2.「Scene Edit」画面:「プレビューモード」
シーンが画面に表示されるままを表示します。
このモードでは、シーンの大きさ(上下左右)の変更ができます。
1)ツールバーからできること

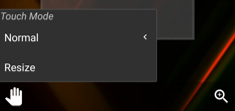
①タッチモードの切り替えができます。
・「Normal」(通常の状態)と「Resize」があります。

②「編集モード」に切り替えます。
③編集結果をひとつ前の状態に戻すことができます。(20操作まで可能)
2)ジェスチャー(長押し・ドラッグ)でできること

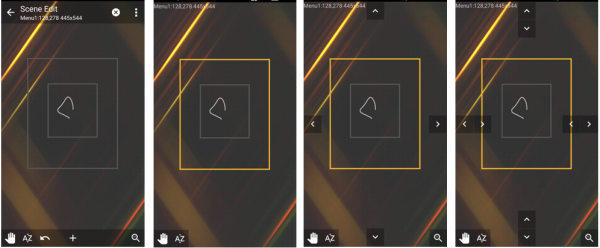
「Normal」モード(通常)の画面で、上下または左右の枠を軽く長押しすると枠が白くなるので、上下または左右にドラッグすることで、その大きさを変更することができます。
※タッチモードの「Resize」と同じことができますが、こちらはサイズを確認しながら作業ができる利点があります。
・タッチモードの「Resize」画面

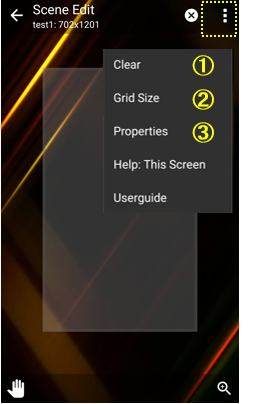
3)メニューからできること

①「Clear」:このシーンに配置したすべてのElementを削除します。

②「Grid Size」:このシーンのグリッド幅(10~60)を設定します。

③「Properties」
このシーンのプロパティを設定します。「UI」「KEY」等のタブ画面になります。
※詳細は後述。『4.メニューの「Properties」(設定情報)について』を参照
3.「Scene Edit」画面:「編集モード」
このモードから「Element」の追加・削除・サイズ変更・位置移動ができます。また、Element自体の編集画面に遷移します。
1)ツールバーからできること

①タッチモードの切り替えができます。(【補足】参照)

②このシーンに配置したエレメントの一覧が表示されます。

編集したいElementの名前部分を
・タップすると、そのElementの編集画面に遷移します。
・長押しするとElementオプション(【補足】参照)を表示します。
③作業を元に戻す:編集結果をひとつ前の状態に戻すことができます。(20操作まで可能)
④Elementメニュー(【補足】参照)から選択した新たなElementをSceneの中央に追加配置します。
(シーン内に、空き領域でなくても追加できます。)
⑤「プレビューモード」に切り替えます。
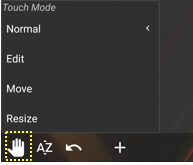
【補足】タッチモードについて
「Normal」「Edit」「Move」「Resize」の4つのモードがあります。それぞれの画面は次のようになります。

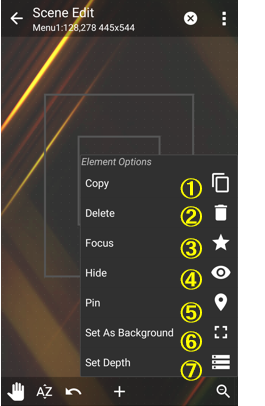
【補足】Elementオプションについて
「Normal」モードで、Element上を長押しするか、「Normal」または「Edit」モードのツールバーにある「a-z」をタップして表示されるElement名を長押しするとそのElementの「Elementオプション」が表示できます。

①「Copy」:そのElementをコピーします。⇒「Paste」は、ツールバーの「+」ボタンをタップして表示される「Element」メニューの最上位に表示されます。
②「Delete」:そのElementを削除します。
③「Focus」:Element内に☆マークが表示されます。複数のElementがあるときに、そのElementを編集対象にします。
④「Hide/Show」:そのElementを隠蔽/表示します。
⑤「Pin/Unpin」:そのElementの位置を固定/解除します。
⑥「Set As Background/Set Foreground」:そのElementをSceneの背景に設定(そのElementがSceneの大きさに合わせてリサイズされます。)/解除します。
⑦「Set Depth」:複数のElementが重なったときに、そのElementの階層順を規定します。
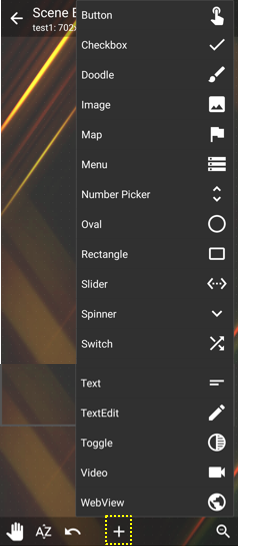
【補足】「Element」メニュー

全部で17種類の「Element」があります。
2)ジェスチャー(タップ・長押し・ドラッグ)でできること
タッチモード「Normal」でのジェスチャーになります。
・空いている場所を長押しすると、そこに新しいElement(【補足】参照)を追加することができます。
・Element上を長押しするとElementオプション(【補足】参照)を表示できます。
・Element上をタップすると、そのElementの編集画面に遷移します。
タッチモード「Normal」および「Edit」でのジェスチャーになります。
・Element上の中央部分ドラッグすることで、そのElementを移動できます。
・Elementの端をドラッグすることで、そのElementの大きさを変更できます。
3)メニューからできること
「プレビューモード」の「メニュー」と同じです。
4.メニューの「Properties」(設定情報)について
「Scene」の「Property Type」(Overlay、Dialog、Activity)によって、表示されるタブ画面が違います。
・Overlayタイプ:シーン内での操作を受けいれません。
・Dialogタイプ:シーン内での操作を受けいれます。
・Activityタイプ:シーン内での操作を受けいれ、さらにアイテムが配置できるアクションバーを画面表示して、そこからイベントを発生することができます。
Activityタイプの実践例について、こちらを参照ください。
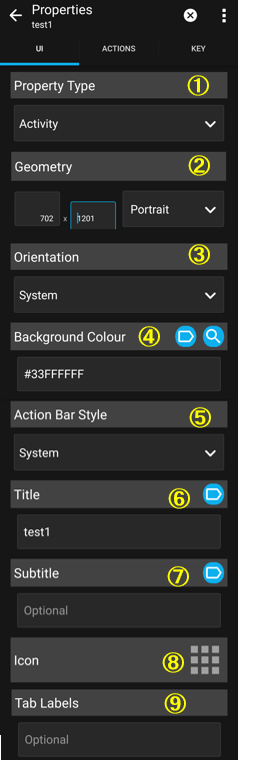
1)「UI」タブ画面 ※すべてのタイプ
シーンのビジュアルスタイルとコンテンツを設定します。

①Property Type

②Geometry:横画面/縦画面でのシーンのサイズをピクセル単位で精密に指定できます。

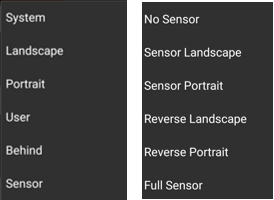
③Orientation:縦画面あるいは横画面でシーンがどの様に表示されるかを設定します。

④Background Colour:シーンの背景色を設定します。
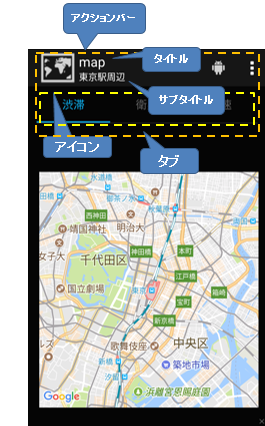
以下は、「Activity」タイプのシーンのみで、アクションバーに関する設定になります。

⑤Action Bar Style:アクションバーのテーマを設定します。

⑥Title:タイトルを設定します。
⑦Subtitle:サブタイトルを設定します。
⑧Icon:アイコンを設定します。
⑨Tab Labels:タブを設定します。(名称をカンマ区切りで指定)
【補足】

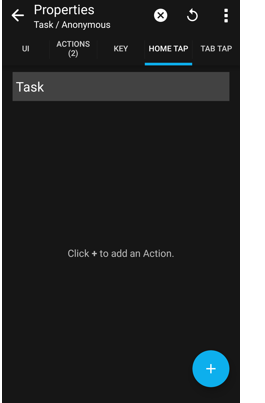
・「Icon」(⑧)を設定すると「HOME TAP」タブ画面が追加されて、アイコンをタップしたときの「タスク」(または「Action」)を割り当てることができます。
・「Tab Label」(⑨)を入力すると「TAB TAP」タブ画面が追加されて、タブをタップしたときの「タスク」(または「Action」)を割り当てることができます。
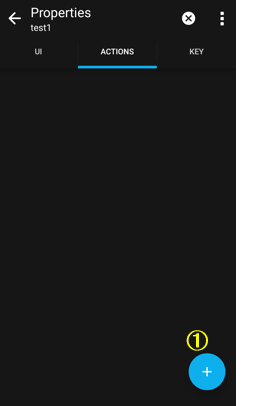
2)「Actions」タブ画面※「Activity」タイプのみ

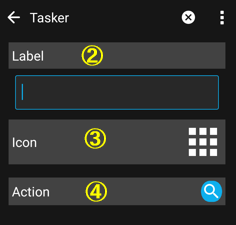
①「+」:アイテムを追加します。

②Label:アイテムのラベルを設定します。
③Icon:アイテムのアイコンを設定します。
④Action:アイテムがタップされたときのアクションを設定します。
アイテムは「アクションバー」に直接かアクションバーに表示されるメニューボタンをタップしたときに表示されます。
【アイテムが配置される場所決めのルール】
・アイコンだけのアイテムは、常にアクションバーに表示されます。
・ラベルだけのアイテムは常にメニューボタンをタップしたメニューに表示されます。
・アクションバーにスペースがあれば、アイコンとラベル付きのアイテムが表示されます。

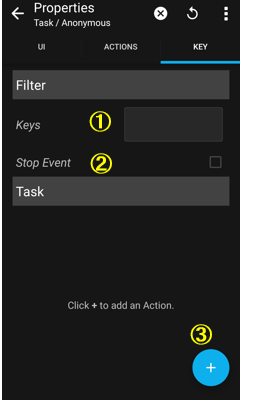
3)「KEY」タブ画面※「Dialog」「Activity」タイプのみ

他のところで利用されていないキーが押されたとき、イベントが発生します。
①Keys:キーイベントをシステムに渡さないキーを「/」区切りで列挙します。キーを指定しないとすべてのキーが列挙されたことになります。
キーは「コード」または「名前」で指定します。
②Stop Event:チェックすると、シーンで扱われるキーはシステムに渡されません。
③「+」:アクションを設定します。
【補足】各イベントとローカル変数について
そのイベントが発生したときの情報をローカル変数に格納し、そのエレメントのあるシーン内で、実行するタスク(アクション)でその変数を利用することができます。
| Event_type | ローカル変数 | 格納される情報 | 備考 |
| Key | %key_code | キーコード | シーンのProperties |
| %key_name | キーの値(種類) | ||
| Tab Tap | %tap_index | 1から始まるタブ番号 | |
| %tap_label | 「UI」タブ画面の「Tab Labels」で設定したタブラベル |







