【自動実行アプリ「Tasker」の使い方】9.Sceneを作成するためのヒント-「Element」にどのようなものがあるのか。
2020/07/28
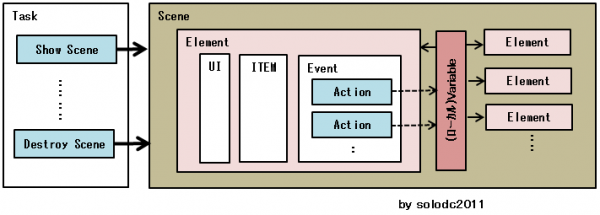
「Scene」は、「Action」を実行する際に必要な情報の入力を求めたり、実行結果を表示するダイアログウィンドウで、テキストボックスやボタン等の複数の「Element」を配置することで、自由な画面設計ができるようになっているグラフィカルなユーザインターフェイスです。
「Element」は、UI(ユーザインターフェイス)とタスク(Action)を実行するイベントで構成されています。
◆Sceneの構成(概念図)

1.Elementの種類
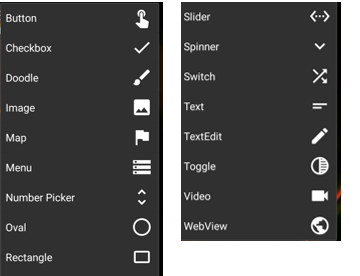
現在のTaskerには、次の17の「Element」が用意されています。

「Button」「Checkbox」「Doodle」「Image」「Map」「Menu」「NumberPicker」「Oval」「Rectangle」「Slider」「Spinner」「Switch」「Text」「TextEdit」「Toggle」「Video」「WebView」
それらの違いは、ユーザーインターフェイスと実行できるイベント等にあります。
2.Element編集画面
エレメントの編集画面は、「UI」(ビジュアルスタイルの設定)「ITEMS」(アイテムの設定)「BACKGROUND」(背景の設定)および各エレメントによるイベント(タスク実行の条件と実行するタスクの設定)タブで構成されています。
エレメントによって、その構成は違ってきます。
・各エレメントとElement編集画面の構成(「Change」より右側がイベントタブです。)
| ElementType | UI | Items | BackGround | Change | (Item)TapLongTap | Stroke | ValueSelected | ItemSelect | Video | TextChanged | Focus | LinkTap | PageLoaded |
| Button | ○ | ○ | |||||||||||
| Checkbox | ○ | ○ | ○ | ||||||||||
| Doodle | ○ | ○ | ○ | ||||||||||
| Image | ○ | ○ | ○ | ○ | |||||||||
| Map | ○ | ○ | |||||||||||
| Menu | ○ | ○ | ○ | ○ | |||||||||
| Number Picker | ○ | ○ | ○ | ||||||||||
| Oval | ○ | ○ | ○ | ||||||||||
| Rectangle | ○ | ○ | ○ | ||||||||||
| Slider | ○ | ○ | ○ | ||||||||||
| Spinner | ○ | ○ | ○ | ||||||||||
| Switch | ○ | ○ | ○ | ||||||||||
| Text | ○ | ○ | ○ | ○ | |||||||||
| TextEdit | ○ | ○ | ○ | ○ | |||||||||
| Toggle | ○ | ○ | |||||||||||
| Video | ○ | ○ | ○ | ○ | ○ | ||||||||
| WebView | ○ | ○ | ○ | ○ |
3.各エレメントのイベントとローカル変数について
1)各エレメントのイベント発生条件
・Change:チェックが変更されたとき
・(Item)Tap, Long Tap:アイテムがタップまたは長押しされたとき
・Stroke:エレメント上が上下左右にスワイプされたとき
・Value Selected:値が選択されたとき
・Item Select:新しいアイテムが選択されたとき
・Text Changed:テキストが変更されたとき
・Focus:エレメント上がフォーカスされたとき/されなくなったとき
・Link Tap:リンクがタップされたとき
・Page Loaded:ページがロードされたとき
・Video:ビデオ再生の状態が変更されたとき
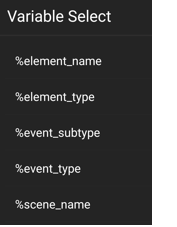
2)各イベントとローカル変数について
そのイベントが発生したときの情報をローカル変数に格納し、そのエレメントのあるシーン内において、実行するタスク(アクション)でその変数を利用することができます。
| Event_type | ローカル変数 | 格納される情報 | Element_type |
| すべて | %scene_name | そのエレメントが属するシーン名称 | すべて |
| %element_name | イベントが発生したエレメント名称 | ||
| %element_type | そのエレメントの種類 | ||
| %event_type | そのイベントの名前 | ||
| Change | %new_val | エレメントの今の状態。(On/Off) | Checkbox Switch |
| %old_val | エレメントの前の状態。(On/Off) | ||
| TapLong Tap | %coord | タップした地図上の緯度と経度 | Map |
| %label | タップした地図上のマーカーに表示されているラベル | ||
| Stroke | %stroke_dir | スワイプ操作の向き | Doodle Image Oval Rectangle Text Video |
| %stroke_len | スワイプされた距離 | ||
| Value Selected | %new_val | 選択された新しい値 | Number Picker |
| %old_val | 前回選択された値 | ||
| Item Select | %new_val | 選択された新しいアイテム | Slider |
| %old_val | 前回選択されたアイテム | ||
| Item TapLong Tap | %select_indices | リスト内で現在選択されているアイテム(コンマで区切) | Menu |
| %select_labels | リスト内で、現在選択されているラベル(コンマで区切) | ||
| %tap_index | このイベントが発生したアイテムのインデックス | ||
| %tap_label | このイベントが発生したアイテムのラベル | ||
| Text Changed | %new_val | 新しいテキスト | TextEdit |
| %old_val | 古いテキスト | ||
| Focus | %focused | そのエレメントにフォーカスがあるかないか(true/false) | TextEdit |
| Link Tap | %url | タップされたリンクのURL | WebView |
| Page Loaded | %url | ロードされたページのURL | |
| Video | %event_subtype | ビデオイベントのタイプ (Prepared/BufferStart/BufferEnd /RenderStart/Lagging/Finished) |
Vidio |

これらの変数は、アクション内で、タグマークのアイコンをタップすると表示されるポップアップから選択できます。
4.「Button」エレメント編集画面
・「Button」エレメントのイメージ

「Button」エレメントは、Android標準のボタンに、アイコンおよびテキスト、あるいはその両方を表示できるようにしたものです。
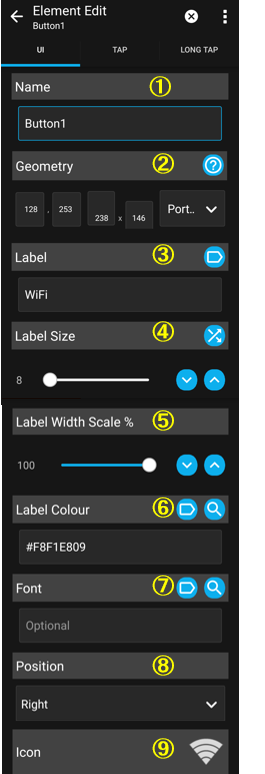
1)「UI」タブ画面

①Name:このエレメントに名前を付けます。
②Geometry:画面上のサイズと位置です。※各エレメントの位置・大きさは、シーン編集画面で指定します。
③Label:ラベル(文字)を入力します。
※入力しないとアイコンのみになります。
④Label Size:文字の大きさ(6〜160)を設定します。
⑤Label Width Scale %:Label(文字)の水平方向の伸縮割合(-100~100%)を設定します。
⑥Label Colour:ラベルの色と透過度を選択します。
※「Select Colour」画面へ
⑦Font:デフォルト(システム)以外のフォントを指定できます。
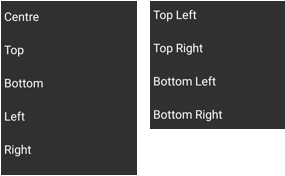
⑧Position:アイコンとラベルの位置関係を選択します。

⑨Icon:アイコンを選択します。
※アイコンを選択しないとラベルだけになります。
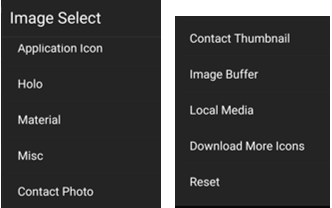
※「Image Select」画面へ
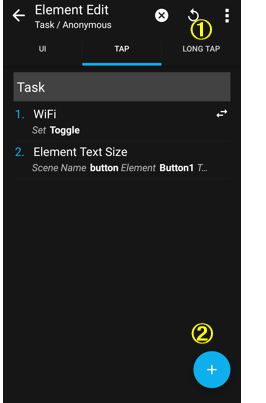
2)「TAP」タブ画面、「LONG TAP」タブ画面

「Button」エレメントをタップまたは長押ししたときのタスクまたはアクションを設定します。
①既存のタスクから選択できます。
②新しいアクションを追加できます。
5.「Checkbox」エレメント編集画面
・「Checkbox」エレメントのイメージ

「Checkbox」エレメントは、項目の選択状態を示すAndroid標準のチェックボックスです。
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Checked:チェックすると、レ点が初期表示されます。
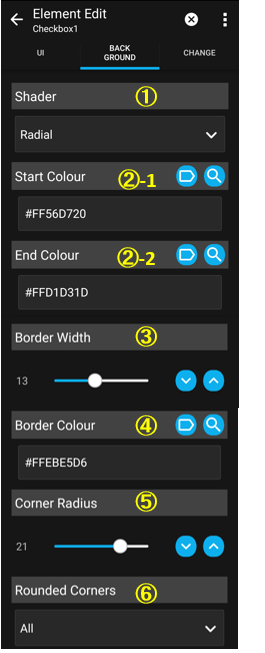
2)「BACKGROUND」タブ画面

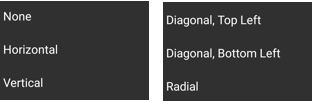
①Shader:陰影を付けます。

②-1:Start Colour:陰影を付けたとき(None以外)の最初の色を設定します。
※Noneのときは、エレメント全体の設定になります。
②-2:End Colour:陰影を付けたとき(None以外)の最後の色を設定します。
③Border Width:境界線の太さ(0~113)を設定します。
④Border Colour:境界線の色を設定します。
⑤Corner Radius:コーナーの半径(0~30)を設定します。
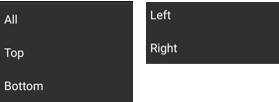
⑥Rounded Corners:円みを帯びたコーナーの場所を設定します。

3)「CHANGE」タブ画面(省略)
※『4.「Button」エレメント編集画面2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
sbygoogle || []).push({});
6.「Doodle」エレメント編集画面
・「Doodle」エレメントのイメージ

「Doodle」エレメントは、ユーザーが作成する簡単な手書きの画像で、他のエレメントの背景にも利用できます。
また、ジェスチャー(タップ・スワイプ等)イベントの領域としても利用できます。
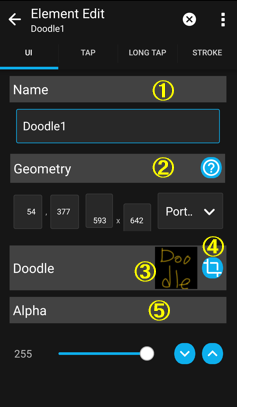
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③タップするとペイント画面になります。※【補足】参照
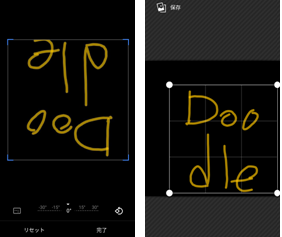
④タップするとアプリを選択して、画像の回転・拡大縮小(←「フォト」)および「トリミング」ができます。

⑤Alpha:透明度(0~255)を選択します。
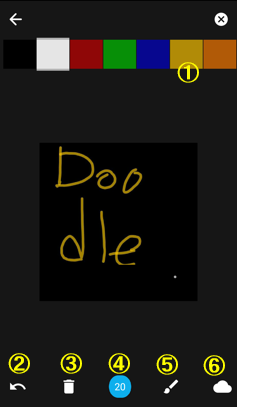
【補足】ペイント画面

①タップして描画する色を選択します。長押しすると色の変更ができます。
②描画のやり直し
③描画の削除
④「ブラシの太さ」(2~60)を選択
⑤「ブラシの形体」を選択

⑥「ブラシのエフェクト」を選択

※保存先:

2)「TAP」タブ画面、「LONG TAP」タブ画面(省略)
※『4.「Button」エレメント編集画面2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
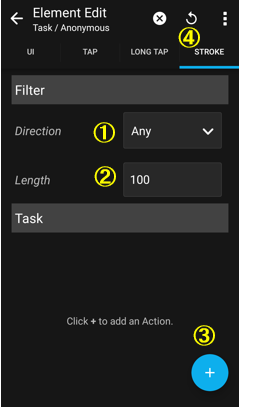
3)「STROKE」タブ画面

①Direction:ストローク(スワイプ)の方向を選択します。

②Length:ストローク(スワイプ)の長さを設定します。
③新しいActionを追加できます。
④既存のTaskから選択できます。
7.「Image」エレメント編集画面
※「Image」エレメントの実践例はこちらを参照してください。
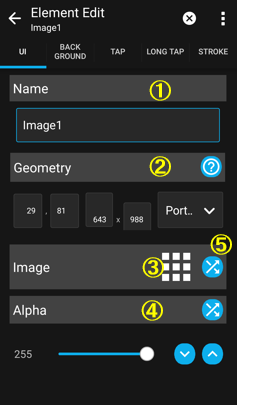
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Image:画像を選択します。

④Alpha:透明度(0~255)を選択します。
⑤変数での設定が可能になります。
2)「BACKGROUND」タブ画面(省略)
※『5.「Checkbox」エレメント編集画面の2)「BACKGROUND」タブ画面』と同じです。
3)「TAP」タブ画面、「LONG TAP」タブ画面(省略)
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
4)「STROKE」タブ画面(省略)
※『6.「Doodle」エレメント編集画面の3)「STROKE」タブ画面』と同じです。
Element一覧に戻る
8.「Map」エレメント編集画面
・「Map」エレメントのイメージ

「Map」エレメントは、Googleマップで使用されているものと同じ地図を表示しますが、はるかに自動化されています。
※オーバーレイSceneでは、表示できません。
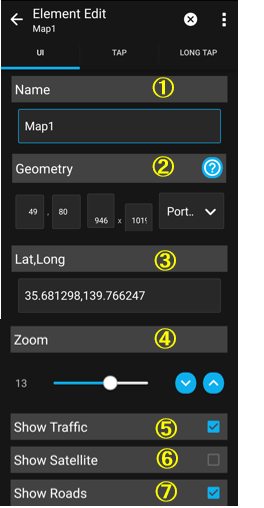
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Lat,Long:初期表示する地図の緯度・経度を指定します。
④Zoom:初期表示する地図の拡大度(1~21)を指定します。
⑤Show Traffic:チェックすると渋滞情報も表示できます。
⑥Show Satellite:チェックすると衛星写真で表示します。
⑦Show Roads:チェックすると高速道路も表示できます。
2)「TAP」タブ画面、「LONG TAP」タブ画面(省略)
※『4.「Button」エレメント編集画面2)の「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
9.「Menu」エレメント編集画面
・「Menu」エレメントのイメージ

「Menu」エレメントは、いくつかの項目を表示します。項目には、アクション・アイコン・テキストが定義できます。
※「Menu」エレメントの実践例はこちらを参照してください。
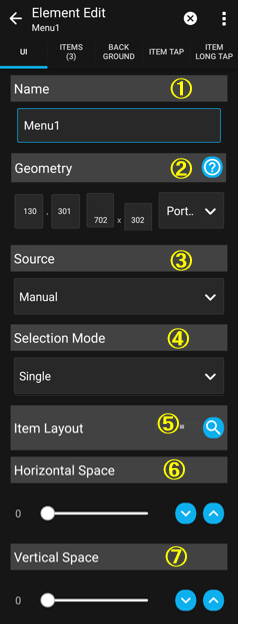
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Source:メニューに表示する項目の元データを選択します。

※「Manual」を選択した場合は、ITEMSタブ画面で、項目リストを作成します。
④Selection Mode:アイテムの選択方法を設定します。

・None:アイテムをタップしても選択できません。
・Single:アイテムをタップすると、他の選択されていたアイテムは解除されます。
・Multiple:複数のアイテムを同時に選択できます。
⑤Item Layout:リスト内の各アイテムの表示方法を指定します。

※「Icon and Text」がデフォルトです。
⑥Horizontal Space:水平方法のスペースを指定します。
⑦Vertical Space:垂直方向のスペースを指定します。
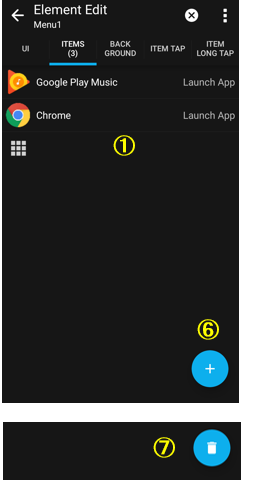
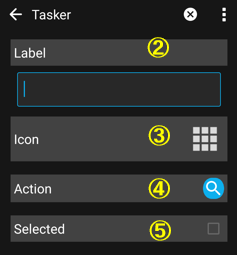
2)「ITEMS」タブ画面

①の部分をタップするとアイテムの追加画面が表示されます。

②Label:アイテムに表示するラベルを設定します。※ラベルを表示したくない場合は、「UI」タブの「Item Layout」で設定できます。
③Icon:アイテムに表示するアイコンを設定します。※アイコンを表示したくない場合は、「UI」タブの「Item Layout」で設定できます。
④Action:アイテムをタップしたときに実行されるアクションを設定します。
⑤Selected:「Selection Mode」で「Single」または「Multiple」を選択したときに表示されるチェックボックスで、チェックすると、メニューが表示されたときに、そのアイテムが選択されていることになります。
⑥アイテムを追加します。(①とほぼ同じです。)
⑦アイテムの削除は、そのアイテム行の長押しすると「+」ボタンが「ゴミ箱」アイコンに換わるので、そこにドラッグ&ドロップします。
3)「BACKGROUND」タブ画面(省略)
※『5.「Checkbox」エレメント編集画面の2)「BACKGROUND」タブ画面』と同じです。
4)「ITEM TAP」タブ画面、「ITEM LONG TAP」タブ画面(省略)
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
w.adsbygoogle || []).push({});
10.「Number Picker」エレメント編集画面
・「Number Picker」エレメントのイメージ

「Number Picker」エレメントは、指定した範囲の数値を選択できます。数値を選択するには、エレメントの上下の数値部分をタップしたり、長押ししたりして選択する数値を変更します。また、スクロールでも変更できます。
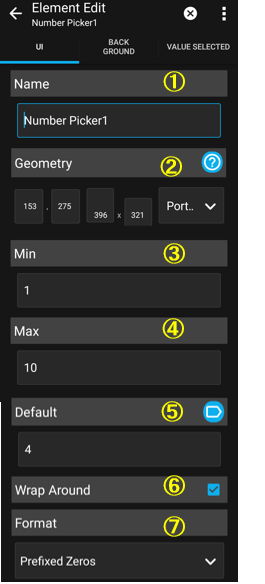
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Min:最小の数値を設定します。
④Max:最大の数値を設定します。
⑤Default:初期表示の数値を設定します。
⑥Wrap Around:チェックすると、選択できる数値がぐるぐる回るようになります。
⑦Format:数値表示の形式を設定できます。

・「Prefixed Zeros」⇒前ゼロで表示
2)「BACKGROUND」タブ画面(省略)
※『5.「Checkbox」エレメント編集画面の2)「BACKGROUND」タブ画面』と同じです。
3)「VALUE SELECTED」タブ画面(省略)
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
11.「Oval」エレメント編集画面
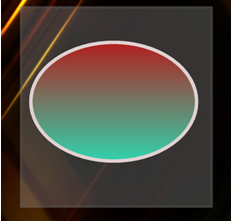
・「Oval」エレメントのイメージ

「Oval」(楕円形)エレメントは、主に他のエレメントの背景等として利用できます。
また、イベントを発生するジェスチャー(タップ・スワイプ等)の領域としても利用できます。
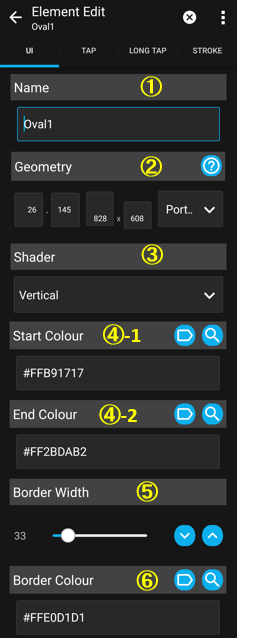
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Shader:陰影を付けます。※Noneのときはなし

④-1:Start Colour:陰影を付けたとき(None以外)の最初の色を設定します。
※Noneのときは、エレメント全体の色になります。
④-2:End Colour:陰影を付けたとき(None以外)の最後の色を設定します。
⑤Border Width:境界線の太さ(0~113)を設定します。
⑥Border Colour:境界線の色を設定します。
2)「TAP」タブ画面、「LONG TAP」タブ画面(省略)
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
3)「STROKE」タブ画面(省略)
※『6.「Doodle」エレメント編集画面の3)「STROKE」タブ画面』と同じです。
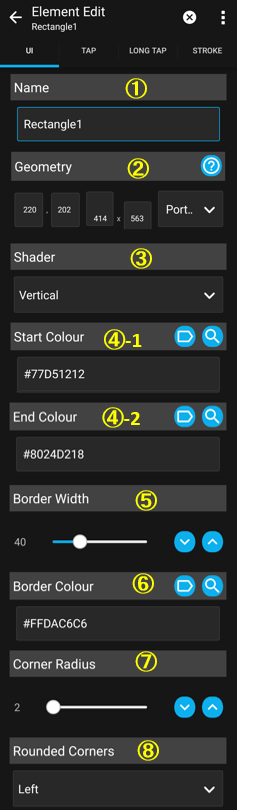
12.「Rectangle」エレメント編集画面
・「Rectangle」エレメントのイメージ

「Rectangle」(矩形)エレメントは、主に他のエレメントの背景等として利用できます。
また、イベントを発生するジェスチャー(タップ・スワイプ等)の領域としても利用できます。
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③~⑥※「Oval」エレメント編集画面を参照
⑦Corner Radius:コーナーの半径(0~30)を設定します。
⑧Rounded Corners:円みを帯びたコーナーの場所を設定します。

2)「TAP」タブ画面、「LONG TAP」タブ画面(省略)
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
3)「STROKE」タブ画面(省略)
※『6.「Doodle」エレメント編集画面の3)「STROKE」タブ画面』と同じです。
Element一覧に戻る
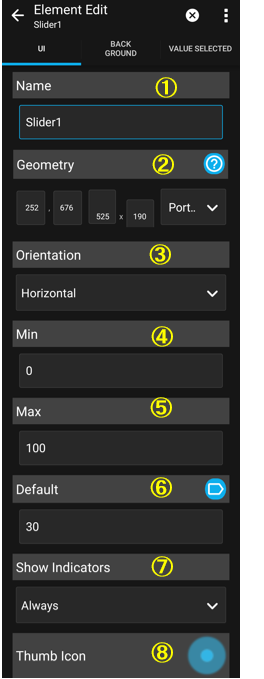
13.「Slider」エレメント編集画面
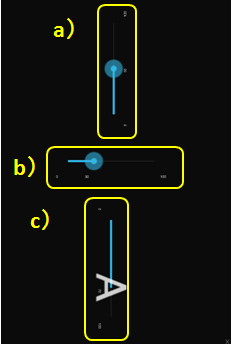
・「Slider」エレメントのイメージ

「Slider」エレメントは、Android標準の「シークバー」にアイコンを指定したり、最小値・最大値・現在値を表示できるようにしたものです。
a)左回転の縦方向でインジケータ表示(0~100、初期値50)
b)横方向でインジケータ表示(0~100、初期値30)
c)右回転の縦方向でインジケータ表示(0~100、初期値70)、アイコン変更
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Orientation:方向の設定をします。

④Min:最小値を設定します。
⑤Max:最大値を設定します。
⑥Default:初期値を設定します。
⑦Show Indicators:最小値・最大値・現在値をどのように表示するかを設定します。

⑧Thumb Icon:スライダーのアイコンを変更したいときにタップします。
2)「VALUE SELECTED」タブ画面(省略)
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
Element一覧に戻る
14.「Spinner」エレメント編集画面
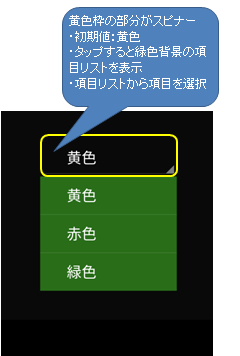
・「Spinner」エレメントのイメージ

「Spinner」エレメントは、メニューから項目をひとつ選択することができます。
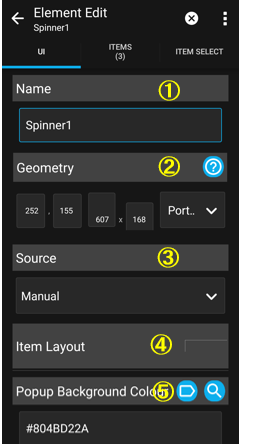
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Source:メニューに表示する項目の元データを選択します。

※「Manual」を選択した場合は、ITEMSタブ画面で、項目リストを作成します。
④Item Layout:リスト内の各項目の表示方法を設定します。※アイコン表示も可能になります。
⑤Popup Background Color:スピナーをタップしたときに表示される項目リストの背景色を設定します。
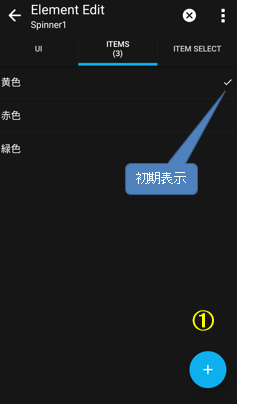
2)「ITEMS」タブ画面

①をタップするとアイテムを設定する画面が表示されます。
※『9.「Menu」エレメント編集画面の2)「ITEMS」タブ画面』と同じです。
3)「ITEM SELECT」タブ画面
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
w.adsbygoogle || []).push({});
15.「Text」エレメント編集画面
「Text」エレメントは、ラベル等の編集不可能なテキストを表示します。
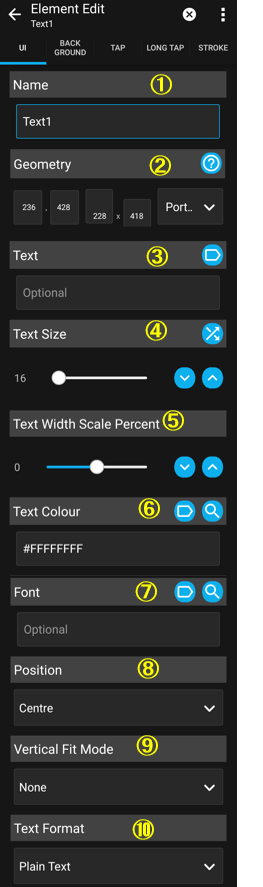
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Text:エレメントに表示するテキストを設定します。
④Text Size:テキスト文字の大きさ(6~160)を設定します。
⑤Text Width Scale Percent:テキストの水平方向の伸縮割合(-100~100%)を設定します。
⑥Text Colour:テキストの色を設定します。
⑦Font:デフォルト(システム)以外のフォントが設定できます。
⑧Position:テキストボクス内におけるテキストの位置を設定します。

⑨Vertical Fit Mode:表示するテキストの高さがこのエレメントの高さより大きい場合の処理方法を設定します。

・None:何もしない。
・Reduce Text Size:テキストのサイズを小さくします。
・Allow Scrolling:スクロールして表示します。
⑩Text Format:テキストの表示方法を設定します。

・Plain Text:そのまま表示します。
・Text With Links:リンク付きテキスト(URL、Eメールアドレス、電話番号等)を表示します。
・HTML:テキストをHTMLとして表示します。
2)「BACKGROUND」タブ画面(省略)
※『5.「Checkbox」エレメント編集画面の2)「BACKGROUND」タブ画面』と同じです。
3)「TAP」タブ画面、「LONG TAP」タブ画面(省略)
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
4)「STROKE」タブ画面(省略)
※『6.「Doodle」エレメント編集画面の3)「STROKE」タブ画面』と同じです。
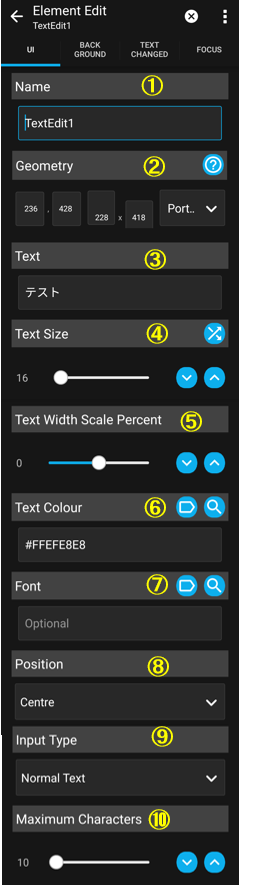
16.「TextEdit」エレメント編集画面
「TextEdit」エレメントは、Android標準のテキストボックスです。
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③~⑦※「Text」エレメント編集画面を参照
⑧Position:テキストボクッス内におけるテキストの位置を設定します。

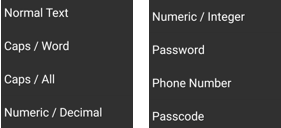
⑨Input Type:入力形式を設定します。

⑩Maximum Characters:入力できる最大の文字数を設定します。(1~無制限)
2)「BACKGROUND」タブ画面(省略)
※『5.「Checkbox」エレメント編集画面の2)「BACKGROUND」タブ画面』と同じです。
3)「TEXT CHANGED」タブ画面
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
4)「FOCUS」タブ画面
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
17.「Toggle」エレメント編集画面
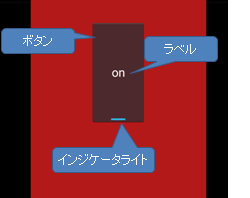
・「Toggle」エレメントのイメージ

「Toggle」エレメントは、状態(On/Off)のインジケータライトとラベル付きのボタンです。
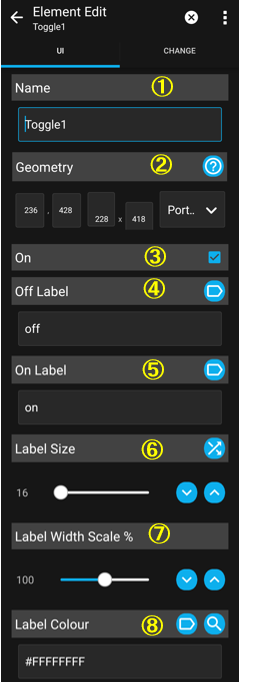
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③On:トグルの初期設定で、チェックすると「On」状態です。
④Off Label:トグルOff状態時のラベルを設定します。
⑤On Label:トグルOn状態時のラベルを設定します。
⑥Label Size:ラベルの大きさ(6~160)を設定します。
⑦Label Width Scale%:ラベルの水平方向の伸縮割合(-100~100%)を設定します。
⑧Label Colour:ラベルの色を設定します。
2)「CHANGE」タブ画面
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
18.「WebView」エレメント編集画面
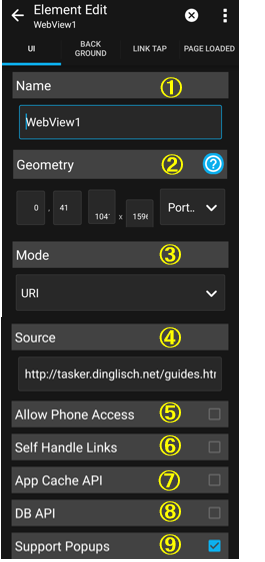
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Mode:Web表示用のデータ(Source)の取得方法を指定します
④Source:Web表示用のデータの取得情報を指定します。

・「URL」⇒http://~等を指定
・「File」⇒ローカルファイルパスを指定
・「Direct」⇒HTMLを直接指定
⑤Allow Phone Access:チェックすると、Web表示された内容から端末に保存されているデータ等へのアクセスを許可します。
⑥Self Handle Links:チェックすると、リンクはWebView内で処理されます。(チェックしないとデフォルトブラウザで表示されます。)
⑦App cache API:?
⑧DB API:?
⑨Support Popups:チェックすると、シーンを一旦隠くし再表示したときに、シーンの一部が失われます。
2)「BACKGROUND」タブ画面(省略)
※『5.「Checkbox」エレメント編集画面の2)「BACKGROUND」タブ画面』と同じです。
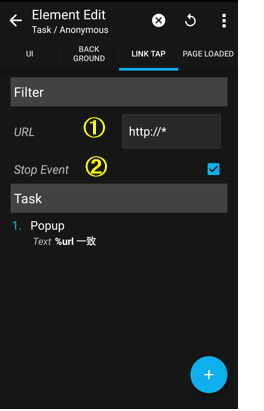
3)「LINK TAP」タブ画面

①URL:ここにURLを入力した場合、タップしたリンクURLとここに入力したURLが一致したときにタスクを実行します。
②Stop Event:チェックすると、リンクをタップしても動作しません。
4)「PAGE LOADED」タブ画面
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
19.「Switch」エレメント編集画面
「Switch」は、On/Offの切り替えによりタスクの実行をします。
・「Switch」のイメージ

1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Checked:初期状態を画面表示します。チェックすると「On」状態です。
2)「BACKGROUND」タブ画面(省略)
※『5.「Checkbox」エレメント編集画面の2)「BACKGROUND」タブ画面』と同じです。
3)「CHANGE」タブ画面
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
Element一覧に戻る
20.「Video」エレメント編集画面
「Video」は、ファイルまたはURLからビデオの再生をします。
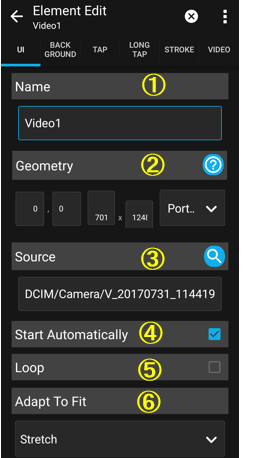
1)「UI」タブ画面

①②※「Button」エレメント編集画面を参照
③Source:「/」で始まり「:」を含まない場合、ローカルファイルパスとして認識します。そうでない場合は、URLとして認識します。
④Start Automatically:「オン」すると新しいビデオがロードされるたびにすぐに再生が始まります。
※「オフ」にするとアクション「Element Video Control」でビデオを再生する必要があります。
⑤Loop:「オン」にすると、ビデオ再生終了後、また最初から再生します。
⑥Adapt To Fit:ビデオサイズとエレメントサイズが一致しない場合の対処方法を設定します。

・「Stretch」:エレメント全体を埋めるために、ビデオを伸ばします。(または縮小します。)
・「Scale」:ビデオを縦横比を維持したままスケールアップ(ダウン)します。(エレメントの縦方向または横方向のサイズに一致するまでで、エレメント全体が埋まることはないです。)
2)「BACKGROUND」タブ画面(省略)
※『5.「Checkbox」エレメント編集画面の2)「BACKGROUND」タブ画面』と同じです。
3)「TAP」タブ画面、「LONG TAP」タブ画面(省略)
※『4.「Button」エレメント編集画面の2)「TAP」タブ画面、「LONG TAP」タブ画面』と同じです。
4)「STROKE」タブ画面(省略)
※『6.「Doodle」エレメント編集画面の3)「STROKE」タブ画面』と同じです。
5)「Video」タブ画面

ビデオ再生の状態が変更されたときのタスク(アクション)を設定します。
※Videoイベント(ビデオ再生の状態が変更)が発生したとき、その情報がローカル変数「%event_subtype」に格納されます。







